When added to your design, elements are in layers. Front layers show up on top of layers at the back.
Alignment moves the selected element to the position that you chose concerning the design page.
Snapied support two methods of element stacking:
1: Header position control and
2: Layers
1: Header position control
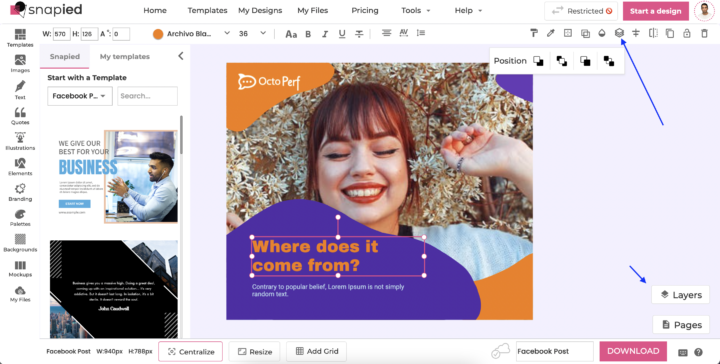
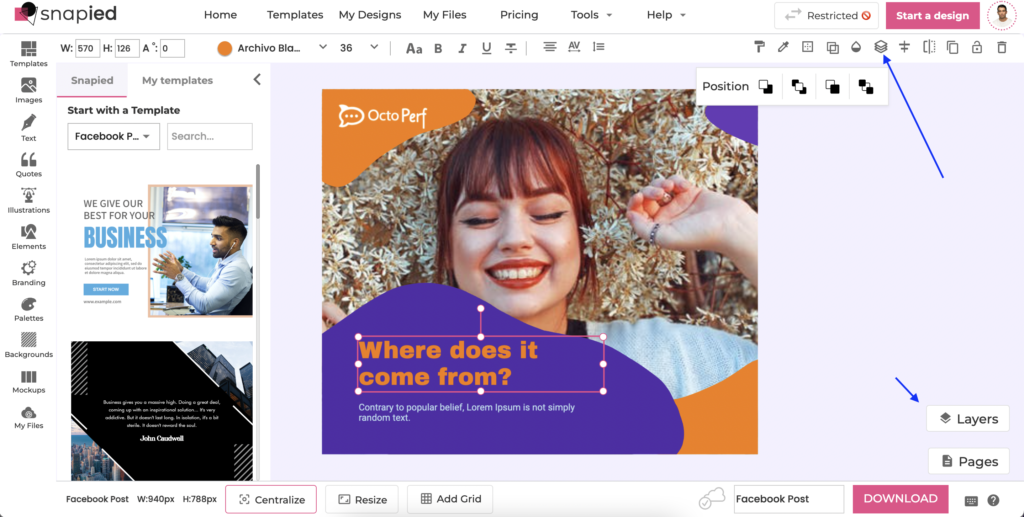
How to activate the position control:
- Click to select the element you want to move. If you have an element behind some other element, you can set the position from layers.
- On the toolbar above the editor, click Position objects.
- To change layers, click Forward to move it up, or Backward to move it down. Changing element layers.png

Position object has 4 controls:
Bring to forwarding
Moves an object or a selection up in a stack of drawn objects An optional parameter, intersecting allows moving the object in front of the first intersecting object. Where intersection is calculated with a bounding box. If no intersection is found, there will not be a change in the stack.
Bring to front
Moves an object or the objects of multiple selections to the top of the stack of drawn objects
Send backward
Moves an object or a selection down in a stack of drawn objects An optional parameter, intersecting allows to move the object in behind the first intersecting object. Where intersection is calculated with a bounding box. If no intersection is found, there will not be change in the stack.
Send to back
Moves an object or the objects of multiple selections to the bottom of the stack of drawn objects.
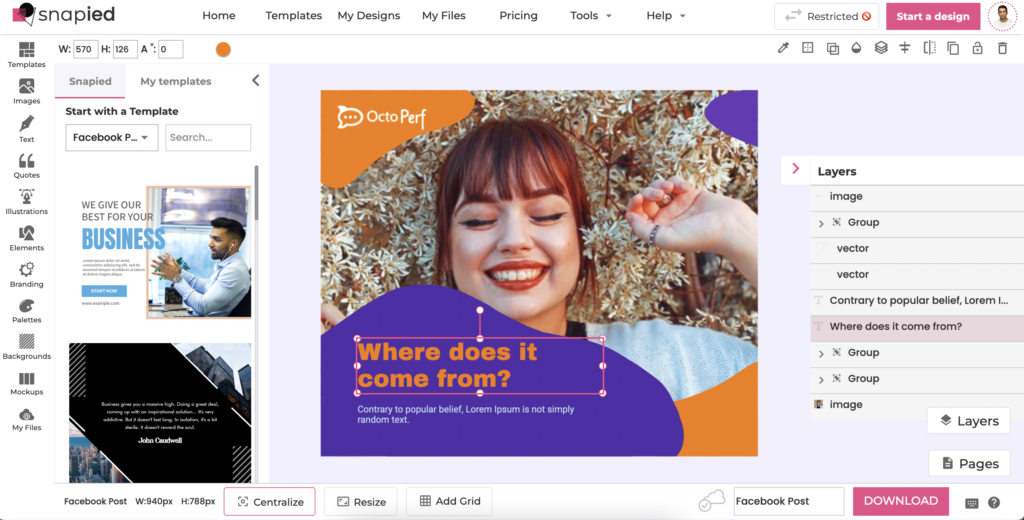
2: Layers

Each object in the layer support: Delete, hide, and lock
The position positions can be controlled by dragging and dropping the objects.