Follow the below steps in order to customize the SVG:
1: To add and customize an illustration in a design, start by clicking the Illustrations option from the left sidebar of the page.

2: All the illustrations will appear in the side panel by default, but you can click the type and search to narrow down the available illustrations by text. The illustrations millions of Pixabay illustrations, and 3D illustrations.

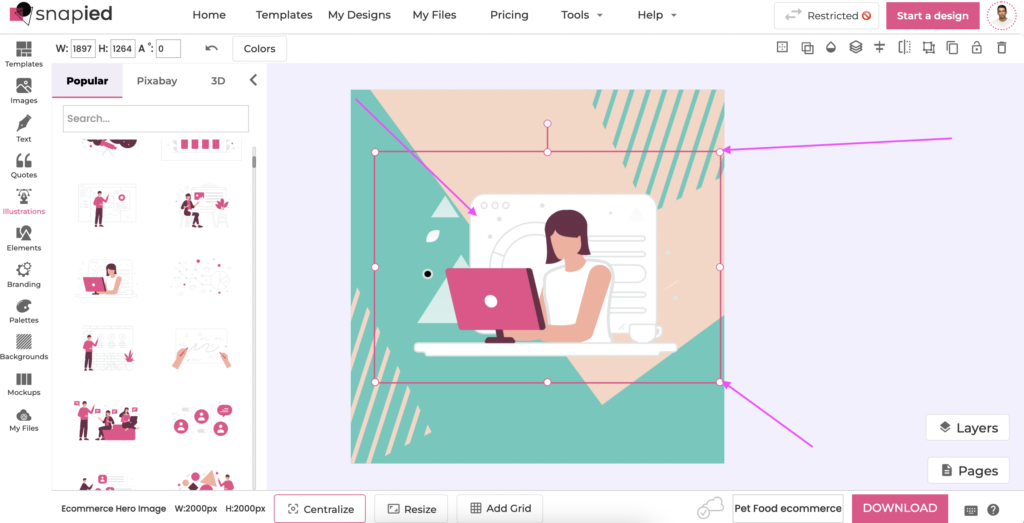
3: Once you’ve decided on an illustration, simply click on it to add it to the canvas or you can drag and drop it to the canvas.

4: From there, you can click and drag the round corners of the illustration to scale it the way you like. You can also drag it around to reposition it.

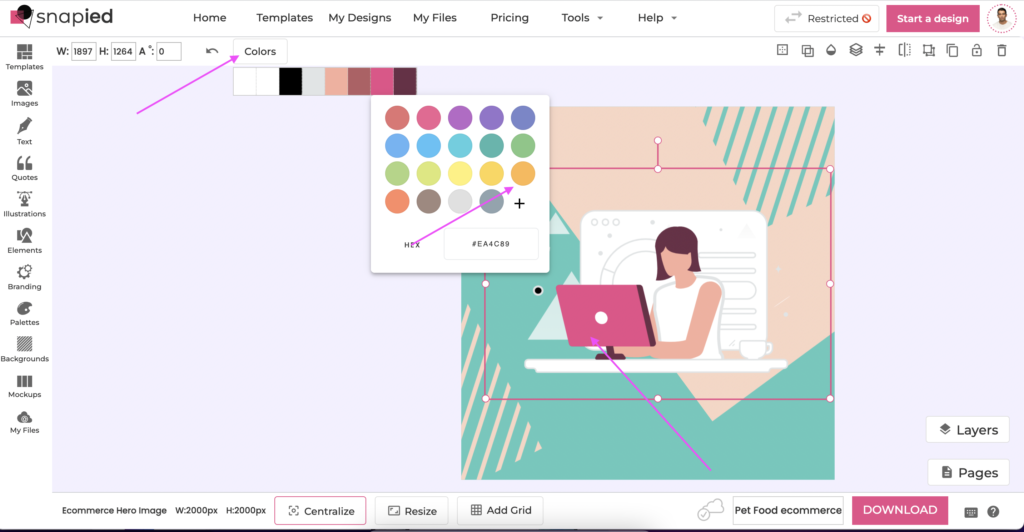
5: Another useful thing you can do is change the various colors of the illustration. You just have to make sure the illustration is highlighted, then click the Colors button along the top of the page. This will bring up the different colors used by the illustration, which you can change individually to the color of your choosing.

Note: If you know the hex code of the color you’d like to use, you can input it inside the textbox underneath the color selection panel.